|
...Continued from Page 4.
TheaterTouch Designer
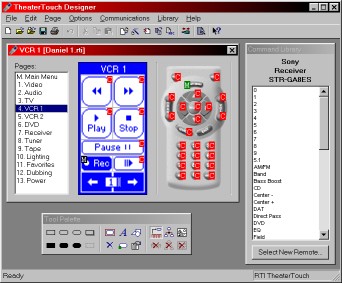
After entering your remotes you’ll probably want to move right to the guts of the design process: creating your configuration in the highly refined TheaterTouch Designer main application. The primary Designer window lists all defined pages on the left side, how the LCD will appear in the center, with the hard button layout on the right. The structured layout is simple: everything starts at the Main Menu. The Main Menu can have up to 12 LCD screens, with between one and twelve buttons per screen. Devices are stored under what are called "pages". The terminology is a little confusing since a "page" can hold any function (device, activity, macro), and each page can have up to 12 LCD "screens" of buttons. Unused screens are not displayed, while all hard buttons are defined the same no matter which LCD screen is being displayed. There can be a maximum of 64 pages, with a number of pre-configured designs included in the "Page Wizard". Pages may also be merged from other files.

TheaterTouch Designer Main Window
|
The basic layout of the LCD screen includes a text label at the top of the page which remains the same throughout all screens. At the bottom of the screen are "Next" and "Previous" buttons which change screens. Small indicators next to a number inform the user if there are more screens in any direction. As mentioned, the LCD can hold up to 12 buttons. Due to the "never needs calibrating" design of the touchscreen, all buttons are based on a 2x6 grid layout which cannot be modified. However, a button can occupy any number of grids. For instance, you can define a button that is two units wide and two units high. Or one wide and three high – the choices are, well, not quite unlimited.
The Tool Palette includes seven button styles which can be drag & dropped on the LCD portion of the preview window. Due to the small screen size it is usually best to stick with the default layout of six buttons per screen; buttons only one row high could be difficult to accurately select without a delicate touch. Buttons can be completely deleted by using the "Delete" tool or by accessing the right-click menu.

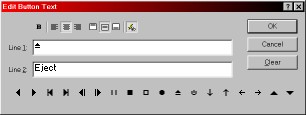
Text Input Window
|
"Text" mode allows you to enter one or two lines of button description, depending on button size. A wide variety of text controls are provided – you can apply boldface, position the text to the left, center, right, top or bottom of a button and select from 18 transport icons which can be further combined to create new ones. More advanced icons must be applied as bitmaps, a process described later herein.
|